E no Facebook? Será que é possível adicionar códigos HTML? Não no perfil principal e nem tão fácil como é no Orkut, mas é possível adicioná-los em uma página (fan page). Então a primeira coisa que você precisa fazer é criar uma página, se não tiver uma. Se não sabe como, veja esta postagem.
A adição de HTML não é feita de forma direta, como no Orkut, mas através de aplicativos específicos para esta finalidade. O Static HTML: iframe tabs é um dos melhores, dentre os diversos aplicativos disponíveis.
Para instalá-lo, vá na página do aplicativo (link acima) e clique em "Add Static HTML to a Page":
Escolha a página em que o aplicativo será instalado (caso tenha mais de uma) e clique em "Add Static HTML: iframe tabs":

Vá na página do Facebook e clique na tab "Welcome":

Para editar o conteúdo da página, clique em "Edit tab":
Adicione o código HTML e, quando a página estiver pronta, clique em "save & publish":
Os arquivos utilizados na página devem ser hospedados externamente em um site que utiliza o protocolo SSL/TLS (https). Seu código HTML deve conter somente URLs absolutas e sempre começar com https. O Google Sites ou o Google Drive são ótimas opções para a hospedagem dos arquivos.
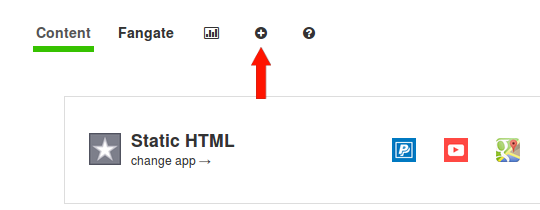
Para outras configurações, clique no ícone "+" indicado abaixo:

Nas configurações podemos criar outras abas, configurar o Google Analytics para acompanhar as estatísticas da página, editar o nome da aba entre outras coisas.
Também é possível substituir a imagem da tab (o ícone do Static HTML: iframe tabs) por uma imagem personalizada. Na timeline de sua página, clique na setinha indicada abaixo:

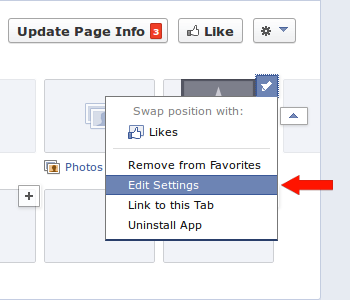
Coloque o ponteiro do mouse no no local indicado e clique:

Escolha a opção "Edit Settings":

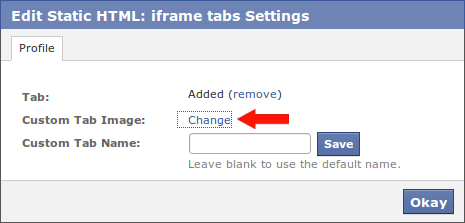
Clique em "Change":

Note, na imagem acima, que também podemos editar o nome da aba ("Custom Tab Name").
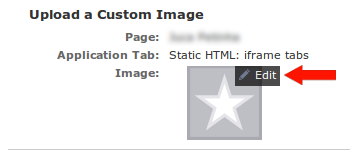
Clique em "Edit":

Escolha a imagem ("Choose File"), envie. Volte na página, feche a popup e a imagem personalizada deve aparecer na tab.

A imagem escolhida deve ter dimensões de 111 x 74 pixels. Nenhum a mais, nenhum a menos!





Ótima dica isso é muito bom para que fazmarketing com midias sociais, seja criativo, vai se dar bem!
ResponderExcluirÍtalo André
sabendodevendas.com